Nobody can predict where stock prices will go next, can they? Especially given the volatility of stock prices, especially in today's market, where the market can swing by more than 3% in any given day, right?
It's just not possible, is it?
To really find out, we ran a two-year long experiment, from April 2009 through April 2011, to see if we could forecast the average value of stock prices for a month at the end of the previous month. Here were our final results:

As you can see, we offered a split final forecast option for April 2011. Here's what we believed would happen instead:
What we believe is likely is that stock prices will track upward from the average level of 1304 they recorded in March 2011 toward the 1393-1429 level our primary method would forecast as the noise currently in the market subsides.
And that's what happened. In April 2011, stock prices did indeed track upward, rising to an average level of 1331 for the month, with the S&P closing the month at 1363.61.
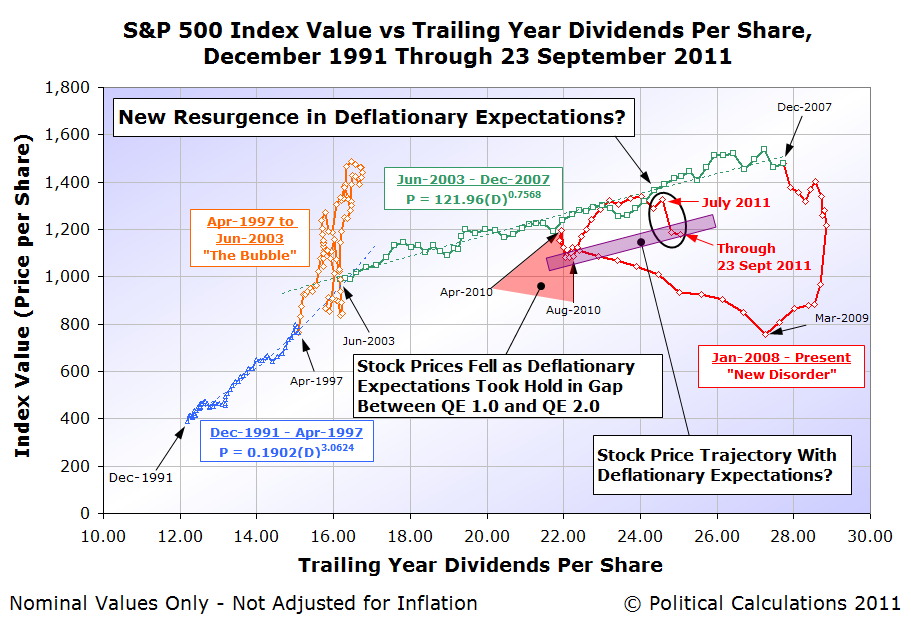
We took the next several months off from offering public forecasts of where the S&P 500 would head next, but by 26 September 2011, we couldn't resist any more, and posted the following chart, which presents a graphical prediction that happens to cover the period through the end of 2011:

And here's what the updated chart looks like, through the end of 16 December 2011:

What can we say? We're still in the zone! And that concludes, for real this time, our public experiment in forecasting the future for the S&P 500!
Labels: forecasting, SP 500
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.