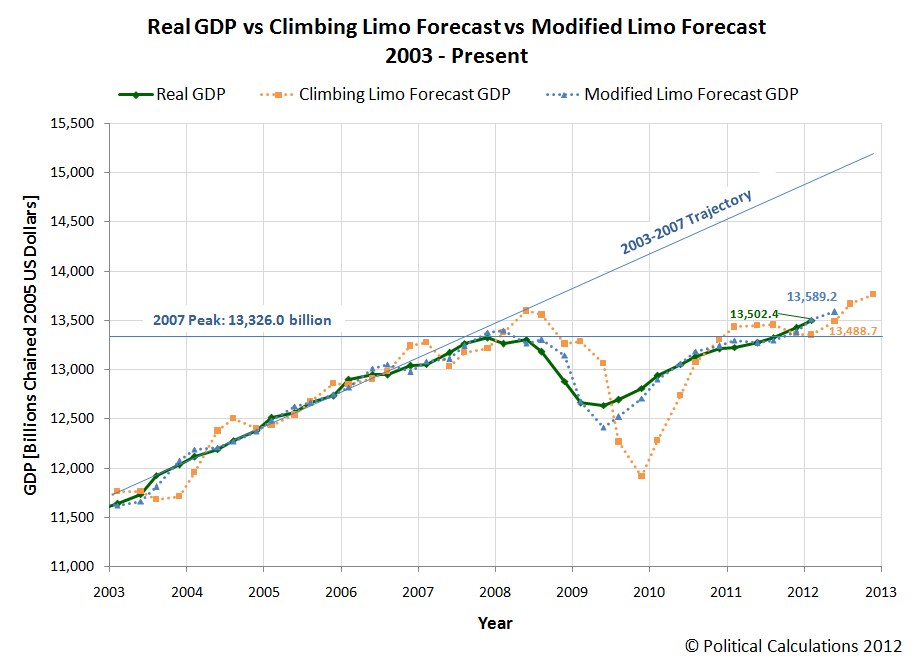
On 2 April 2012, we forecast that the U.S.' real GDP for the first quarter of 2012 would be $13,508.2 billion in terms of constant 2005 U.S. dollars. This value represents the midpoint of our projected forecast range for where GDP in 2012-Q1 would most likely be recorded.
Based on the first official estimate for GDP for 2012-Q1, we were off by about 0.05%, as the U.S. Bureau of Economic Analysis put their earliest estimate at $13,502.4 billion!
In terms of the annualized growth rate from the previous quarter, our forecast for 2012-Q1 would have been 2.4%, just one tick below the 2.5% rate that the "consensus" among all economic analysts had projected the value just before the BEA's GDP news release, which put its first official estimate of the annualized growth rate for the quarter at 2.2%. We point this out to illustrate how sensitive the growth rate calculation is to very small differences in the measured versus projected levels of GDP.
We would anticipate that the figure for 2012-Q1 GDP will be revised upward during the next two months.
Looking forward to the current quarter (2012-Q2), and incorporating the BEA's first estimate of 2012-Q1 GDP into our "modified limo" forecasting technique, we would initially anticipate that the likely range for real GDP in the U.S. will be centered around $13,589.2 billion in terms of constant 2005 U.S. dollars. Assuming that deviations between our projected value and the actual recorded can be described by a normal distribution, we would give nearly 70% odds that 2012-Q2's inflation-adjusted GDP level will fall in a range between $13,367.7 billion and $13,649.9 billion in constant 2005 U.S. dollars.
If we were to bet on which side GDP for the quarter will be with respect to our projected midpoint however, we would take the under.
Labels: gdp forecast
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.