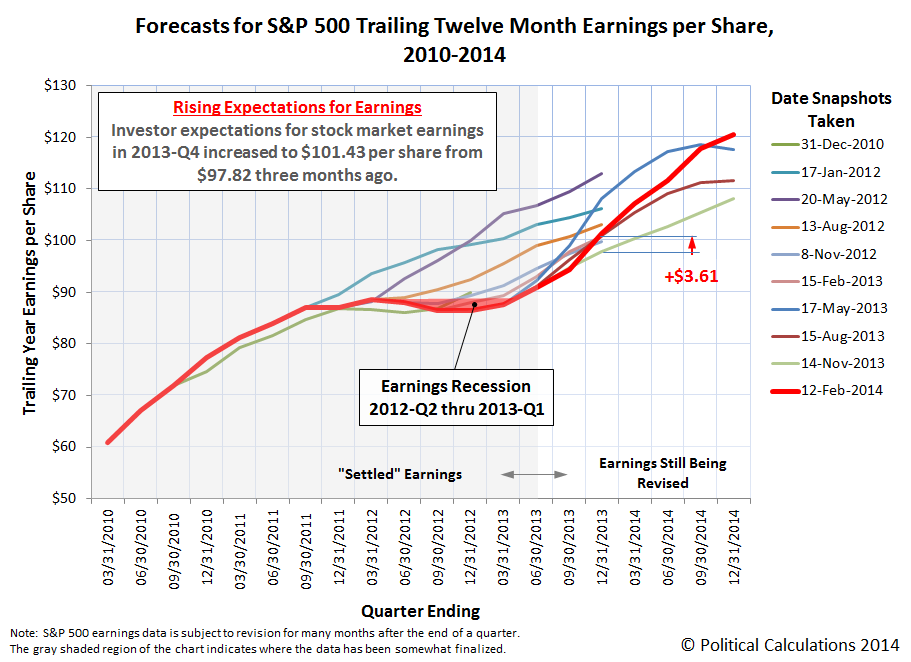
Roughly every three months, we take a snapshot of Standard & Poor's earnings forecast for the S&P 500's earnings per share. The chart below shows what's changed since our last snapshot of earnings forecasts in November 2013:
Looking just at the fourth quarter of 2013, there isn't much change, as the S&P 500's expected trailing year earnings per share clocked in at $101.43, up $3.61 per share from the figure reported on 14 November 2013.
But check out what happened with forecast earnings going throughout 2014! It would appear that S&P's forecast for earnings through 2014 dramatically shifted upward in each quarter. Looking ahead at the new expectation for earnings at the end of 2014, we see that the amount of trailing year earnings per share increased to $120.60 from $108.11 per share, a jump of $12.49, or nearly 12% from what was expected just three months ago.
Beyond 2014, S&P's Howard Silverblatt, has begun projecting the S&P 500's earnings per share through the end of 2015, but at present, he is still populating the data behind the forecasts (he anticipates the double-digit gains he shows through the end of 2014 will carry through 2015 from the data he has populated already.) We're going to hold out showing that forecast until our next snapshot, when we'll expand our chart to extend through the end of 2015.
Data Source
Silverblatt, Howard. S&P Indices Market Attribute Series. S&P 500 Monthly Performance Data. S&P 500 Earnings and Estimate Report. [Excel Spreadsheet]. Last Updated 12 February 2014. Accessed 15 February 2014.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.