During the December 2007-June 2009 recession, the number of jobs at the margins of the U.S. economy increased significantly through the period of major job loss ending in December 2009, even though total employment and the number of Americans employed by non-farm establishments fell.
Here, even though total employment in the U.S. declined by 8.7 million and the portion of the U.S. civilian labor force employed at non-farm establishments fell by 8.6 million, the number of Americans counted as being employed outside of non-farm establishments increased by 8.8 million. Those kinds of jobs, which include farm work, self-employment, private household workers, and people who work in family businesses who are not paid for their labor, represent employment at the margins of the U.S. economy.
Because that was such a unusual outcome, we thought it would be worthwhile to consider another kind of marginalization where jobs are concerned - the transition from full to part time employment.
Our first chart shows how the number of people employed in full and part time jobs changed in the period from January 2006 through July 2014.
In the chart, we see that full time employment peaked in November 2007 at 121,875,000, before declining 11,316,000 through December 2009, the end of the major period of job loss during the recession. That figure has since increased by 7,930,000 to 118,489,000 through July 2014.
Meanwhile, part time employment started off the recession at 24,758,000, but instead of decreasing as jobs disappeared from the U.S. economy, the number of Americans employed part time increased by 2,721,000 through December 2009.
But that's not all, even after the recovery began, the number of part time jobs continued to increase to peak of 28,184,000 in July 2013, before finally stalling out. Through July 2014, the number of Americans employed part time is still highly elevated at 28,070,000.
On the whole, the total increase in part time employment from November 2007, which marks the peak of total employment in the U.S. prior to the recession, to July 2014 is 3,312,000.
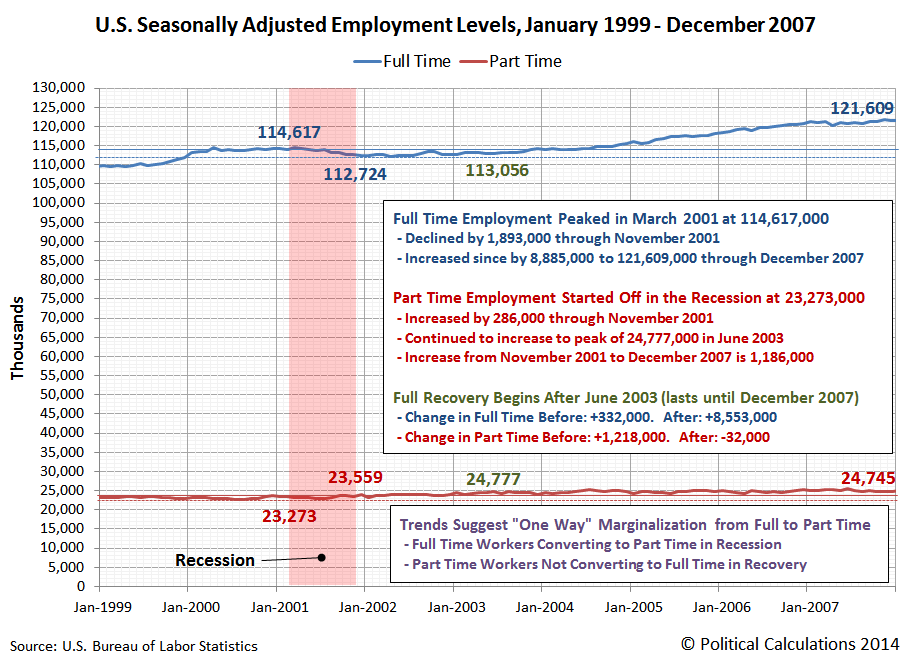
We next thought it would be interesting to compare this outcome to the preceding recession in the U.S., which ran from March 2001 through November 2001. Our chart below shows the period from January 1999 through December 2007.
Once again, we see many of the same patterns in the trends for full and part time employment during this earlier period of economic recession and recovery.
We see that full time employment peaked in March 2001 at 114,617,000, before declining by 1,893,000 through November 2001. Through December 2007, full time employment increased by 8.9 million.
Part time employment started off in the recession at 23,273,000, then increased by 286,000 through November 2001. It then continued to increase to peak of 24,777,000 in June 2003, before the increase in part time employment stalled out as the number of full time jobs being filled began to significantly increase.
That's significant because June 2003 marks the period in which the U.S. economy could be said to have fully entered into a period of recovery following the 2001 recession, which we can mark by the change in the rate at which full and part time jobs were generated before the economy re-entered into recession after peaking in December 2007:
- Change in Full Time Employment Before June 2003: +332,000. After: +8,553,000.
- Change in Part Time Employment Before June 2003: +1,218,000. After: -32,000.
What this data suggests is that recessions represent the one-way marginalization for jobs in an economy. During recessions, workers are pushed from full-time jobs toward part-time employment, but during periods of economic recovery, the number of people in part time employment does not fall, but rather, full time employment increases as part time employment holds steady.
Applying that insight to the December 2007-June 2009 recession, it would not appear that a full economic recovery began for employment until July 2013, when the increasing trend for part time employment following the recession finally stalled out.
Previously on Political Calculations
Labels: jobs
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.