Whenever the U.S. Federal Reserve has the full attention of investors, they give us the ability to tell how far forward investors are looking in time as they are making their current day investment decisions.
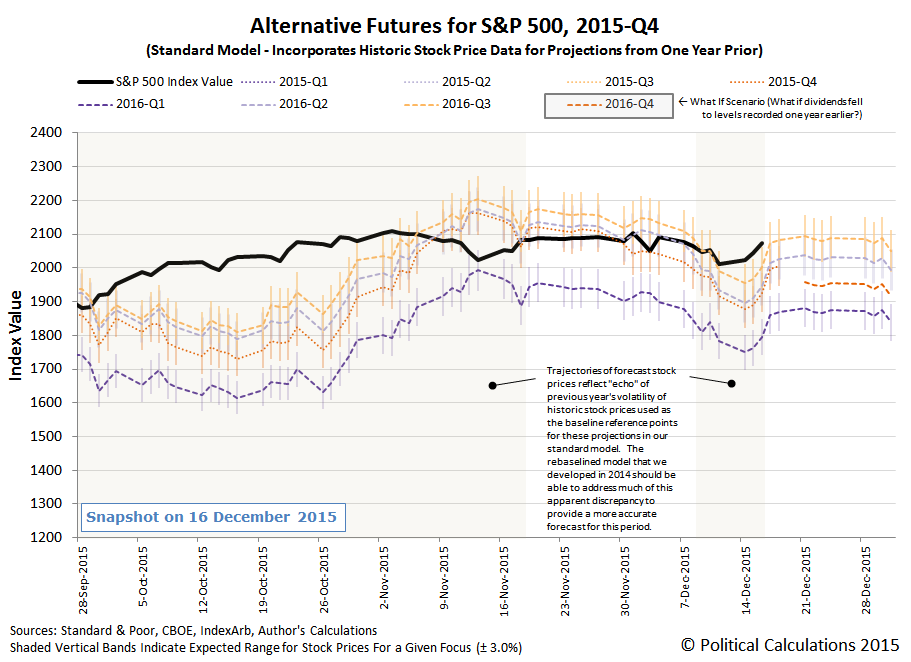
So when the Fed announced on 16 December 2015 that it would hike short term interest rates in the U.S. by a quarter percent, while also providing additional information about the likely future for additional rate hikes, we couldn't help but notice that investors would appear to have shifted their forward-looking attention to the third quarter of 2016.
Which, when you see how it compares to all the alternative points of time in the future that investors might otherwise have chosen to focus upon, is a really dangerous place to be, as any news that would prompt investors to shift their focus to a less distant future would coincide with falling stock prices.
For example, simply shifting their focus to 2016-Q2 before the end of 2015 would likely coincide with an approximately 3% decline in the value of the S&P 500. Meanwhile, a complete shift in forward looking focus to 2016-Q1 would correspond to a full 10% correction, with stock prices dropping by over 200 points.
But if investors stay focused on 2016-Q3, then the market is within just a percent or two of its ceiling for the remainder of the year.
The one wild card is the expected future for 2016-Q4, for which we won't have data until sometime next week.
The one thing we absolutely know for sure is that investors will not turn their attention back to 2015-Q4. Although there are 16 days left before the calendar quarter officially ends, from the perspective of investors, 2015 is done.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.