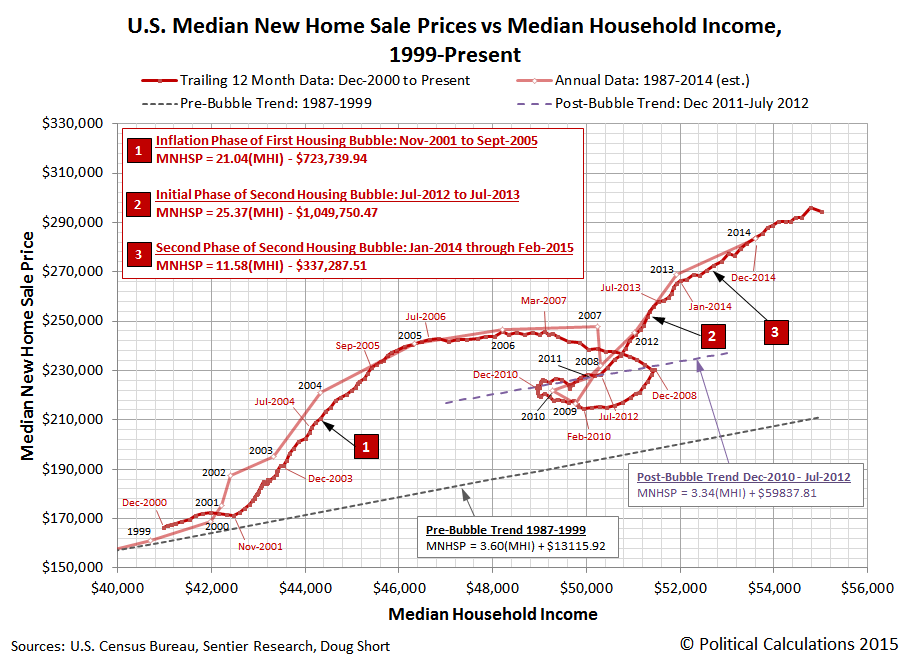
According to the U.S. Census Bureau's monthly data on the median sale prices of new homes in the U.S., the median sale prices of new homes in the U.S. through October 2015 are at the second highest level they have ever been, having fallen from the highest they have ever been in September 2015. Not uncoincidentally, those prices have come as median household income in the U.S. has reached the highest levels it ever has during those two months. The chart below shows the relationship between the two since 1999, with monthly data from December 2000 through October 2015.
Let's zoom out next to look at the bigger picture for the relationship between median U.S. new home sale prices and median household income, looking at all the available data going back to 1967.
The median new home sale price data is typically revised by the U.S. Census Bureau at least three times in the months immediately following when it is first released, so the three most recent data points shown in the charts above are subject to change.
For those who would like to consider what the data might look like in terms of real, inflation adjusted, constant year U.S. dollars, the U.S. Bureau of Labor Statistics has a calculator where you can convert the prices provided in the data sources listed below into the terms of the U.S. dollars of the year of your choice. And if you would prefer to use monthly inflation data, the inflation adjustment math is super easy!
Data Sources
U.S. Census Bureau. Median and Average Sales Prices of New Homes Sold in the United States. [Excel Spreadsheet]. Accessed 15 December 2015.
Sentier Research. Household Income Trends: October 2015. [PDF Document]. 4 December 2015. Accessed 15 December 2015. [Note: We've converted all data to be in terms of current (nominal) U.S. dollars.]
Labels: real estate
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.