Perhaps the biggest event to affect expectations for the S&P 500 (Index: SPX) during the final week of August 2019 was also the least noticed.
Unless you paid attention to the CME Group's quarterly dividend futures for the index, you would have missed that the amount of cash dividends expected to be paid out by S&P 500 firms during 2020-Q1 increased from $14.50 per share to $14.95 per share between Wednesday, 28 August 2019 and Friday, 30 August 2019.
Meanwhile, there was no change in the expectations for dividends in other future quarters, but the change in the amount of dividends expected to be paid out from 21 December 2019 and 20 March 2020 may explain much of why investors would appear to have shifted their focus to that particular future quarter, as indicated by the trajectory of the S&P 500 with respect to our dividend futures-based model's projections.
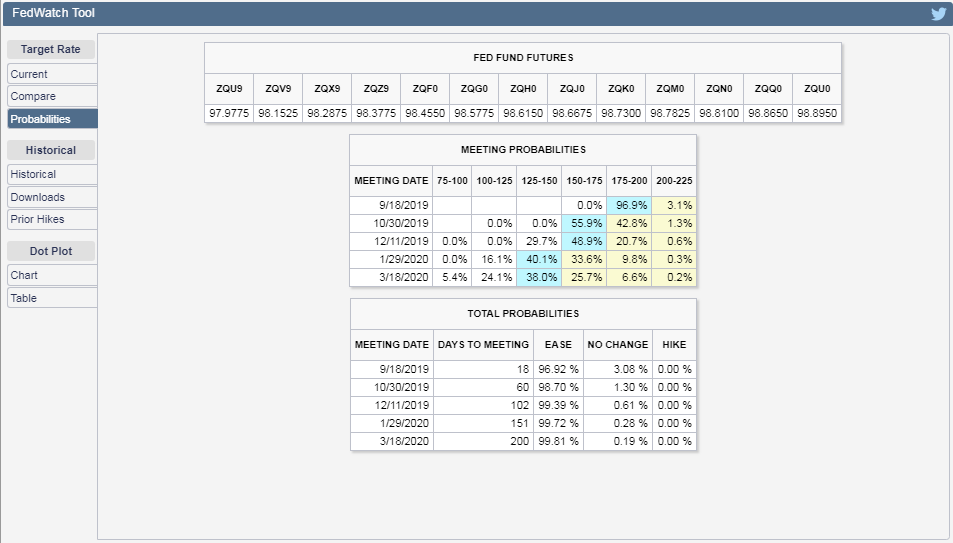
At the same time, the CME Group's FedWatch Tool became a little more myopic in the last week, dropping its early projections for 2020-Q2, making 2020-Q1 the most distant future quarter to which investors paying attention to likely changes in the Federal Reserve's interest rate policies are seeing in their crystal balls.
Meanwhile, we think that last week's news headlines don't provide much of an explanation for why stock prices rose during the week that was, but you can judge that impression for yourself:
- Monday, 26 August 2019
- Oil falls 1% as U.S.-Iran optimism faces U.S.-China trade deal hopes
- Bigger trouble developing in China all over:
- Battered Hong Kong faces economic recession, existential crisis
- Germany is facing a recession: Ifo economist
- Bigger stimulus developing in China all over:
- China to lower capital requirement ratio for infrastructure projects: state planner
- Chile finance minister announces new stimulus to kickstart sputtering economy
- Talk of deals to end trade wars:
- China says wants 'calm' resolution to U.S. trade war
- Trump, Abe say U.S. and Japan have agreed in principle on trade deal
- Wall Street bounces as trade temperature cools
- Tuesday, 27 August 2019
- Oil futures extend gains on larger-than-expected U.S. crude draw
- Bigger stimulus developing in China all over:
- China considers relaxing auto purchase curbs to boost consumption
- Brazil's Campos Neto says GDP may not have grown in second quarter, sees room for stimulus
- Caer de un guindo?
- Asked about negative rates, de Guindos says ECB must act with determination
- ECB policy not market-dependent, bank's vice president says
- U.S. 10-year TIPS yields fall deeper into negative territory
- Wall Street slips as financials drag, trade outlook clouds
- Wednesday, 28 August 2019
- Oil prices gain nearly 2% after drop in U.S. crude inventories
- Bigger trouble developing
in Chinaall over: - Australia home building craters, prices promise some relief
- Swiss industry group raises alarm over weakening global economy
- It's Brexit, not Trump: Germany's export slump mainly caused by Britain
- US 30-year bond yield falls to record low under 2% as global recession fears grow
- Wall Street climbs on energy, financials boost
- Thursday, 29 August 2019
- U.S. crude rises 1.7% on big inventory draw, hurricane fears
- Bigger trouble developing
in Chinaall over: - China's factory activity seen contracting for fourth straight month: Reuters poll
- German inflation eases, joblessness rises as economy sputters
- Bigger stimulus developing
in Chinain Germany: - Fed minion on the fence for future rate cuts:
- Fed's Daly says her 'bias' is to run hot U.S. economy
- Fed's Daly says she's in a 'watch and see' mode on rates
- Wall Street rallies after China trade comments
- Friday, 30 August 2019
- Oil falls ahead of hurricane but posts weekly gain as U.S.-China trade war eases
- No stimulus developing in the Eurozone:
- Much too early for big stimulus package: ECB's Lautenschlaeger
- ECB hawks are trying to downplay the chances of a huge stimulus package in September
- ECB's Nowotny: Buying equities for stimulus isn't an option
- U.S. mortgage originations fell 12.6% last year amid higher rates
- China-U.S. trade talk teams keeping 'effective communication': China
- Wall Street stalls to end weak August as China tariffs loom ahead of U.S. holiday
At the Big Picture, Barry Ritholtz identifies seven positives and seven negatives he found in the week's economics and market-related news.
Over the Labor Day holiday weekend, the U.S. and China imposed new tariffs on each other's nations' goods, which will factor into this upcoming week's stock market action. If you were hoping for less noise in in the markets following a lazy long weekend, you'll likely be disappointed.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.