Every three months, we take a snapshot of the expectations for future earnings in the S&P 500 (Index: SPX) at approximately the midpoint of the current quarter, shortly after most U.S. firms have announced their previous quarter's earnings.
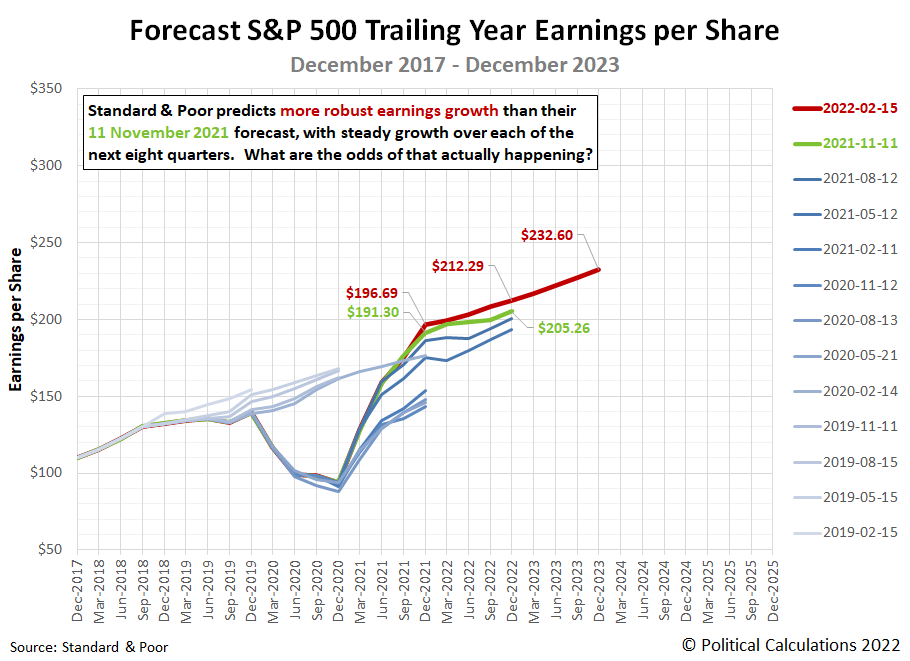
Since our last update three months ago, Standard and Poor modified their projections to indicate slightly stronger earnings growth through 2022 and steady earnings growth through the end of 2023.
2021 was highly unusual for its improving expectations for future earnings at each of our previous snapshots for the year. That improvement was possible because of the recovery from the coronavirus pandemic recession, which was largely dictated by the lifting of lockdown measures imposed by state and local governments. With most of those remaining measures soon to expire, that source of improvement for the business outlook of S&P 500 companies will evaporate in the first half of 2022.
Worse, it is being replaced by an economic environment in which the Federal Reserve will be raising interest rates to quelch excess inflation generated by the Biden-Harris administration's fiscal policies. Which is to say the latest earnings projections indicating steady earnings growth for the S&P 500 may be optimistic because the companies that compose the S&P 500 can expect new headwinds.
Reference
Silverblatt, Howard. Standard & Poor. S&P 500 Earnings and Estimates. [Excel Spreadsheet]. 15 February 2022. Accessed 18 February 2022.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.