July is National Ice Cream Month in the United States. The IIE team is marking the occasion by celebrating a U.S. patent dedicated to improving the experience of consuming ice cream: the Motorized Ice Cream Cone!
That's the official title of U.S. Patent 5,971,829, which was awarded to Issaquah, Washington inventor Richard B. Hartman on 26 October 1999. And let us tell you, this patent is special.
It is not just because of the subject of the patent, which qualifies as the kind of "Hey, Martha!"-type topic favored in the media for its "can you believe this is a thing?" content. It is because it contains this description of how ice cream is consumed:
Hand-held ice cream eating receptacles, including those commonly known as "ice cream cones," have been popular and enduring dessert items for generations. In their typical form, a cup- or cone-shaped receptacle is grasped in a person's hand in order to support and contain an individual portion of ice cream which is gradually consumed through the repeated licking actions of the person's tongue.
It is amazing that such a description needs to be provided for such a "popular and enduring dessert item" like "ice cream cones" that have been around for "generations". But to appreciate Hartman's innovation, it is important ground to cover, because in the following passage from the background of the invention, he identifies what generations of potential innovators have missed:
Because the act of eating an ice cream cone has traditionally been performed by holding a scoop of ice cream largely stationary in one's hand relative to the continuous licking movements of one's tongue, the appeal of a device that basically reverses this procedure - that is, continously moves the ice cream portion while one's tongue is held in a relatively stationary position - has been largely overlooked. However, it can be seen that such a device is enormously entertaining, extends the natural enjoyent and creative play possibilities of eating ice cream and similarly malleable foods, and enhances the overall experience of eating such foods for young children and adults alike. Therefore, it can be seen there remains a need for a novel, hand-held cup spinner for supporting, containing, rotating and sculpting an individual portion of ice cream or similarly malleable food during consumption that can be enjoyed by children and adults alike, and facilitates new and entertaining methods for eating such foods.
Before we go any further, the motorized ice cream cone went on to some limited success, by which we mean it was produced and marketed for sale to consumers during the period the patent was in effect. Although it is unavailable today, it was possible to buy a Motorized Ice Cream Cone through Amazon as recently as 2012. Its marketing campaign brought it to the allegedly often alcohol-fueled fourth hour of NBC's Today show with hosts Kathie Lee Gifford and Hoda Kotb in 2009, which featured the invention in this 37-second video clip:
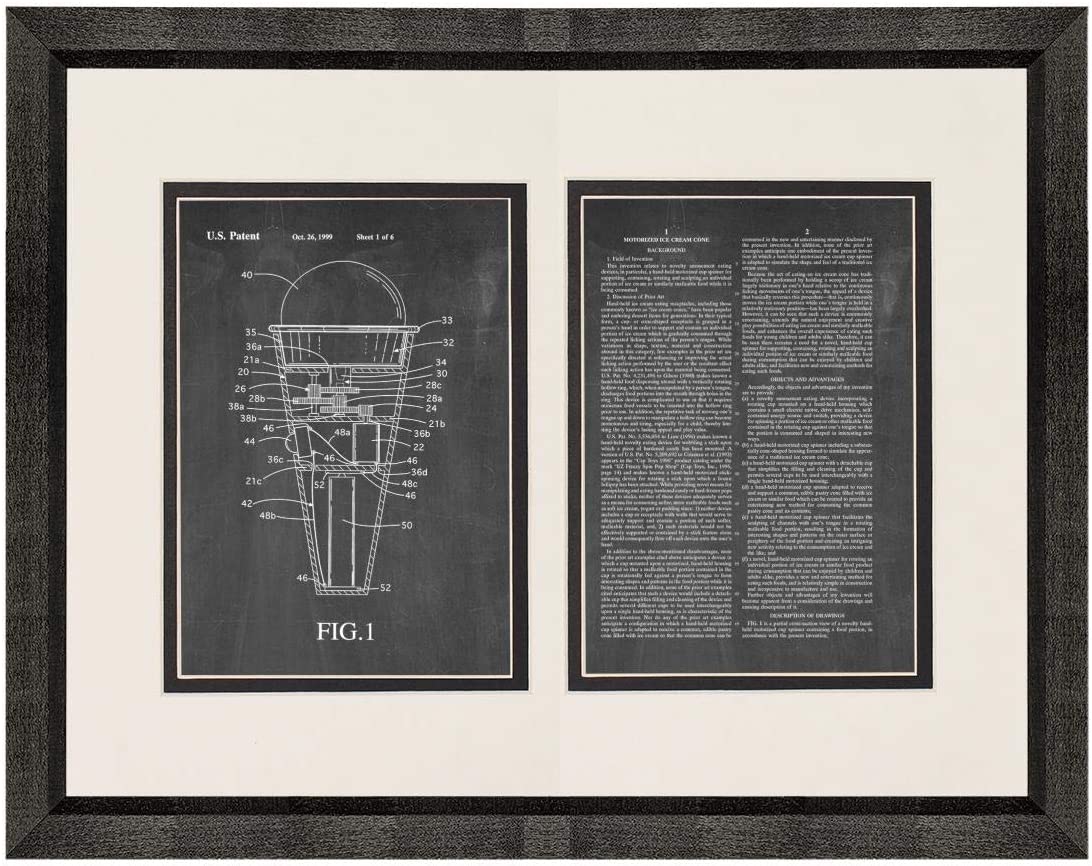
Although you cannot buy a motorized ice cream cone at this writing, you can however buy a framed print of pages from the patent on Amazon. Prices at this writing range from $94.95 for a 16" x 20" framed print up to $119.95 for a 20" x 24" version. It seems presenting Figure 1 from the patent, illustrating a cutaway cross-sectional diagram of the motorized assembly that rotates the ice cream from within its cone-shaped handle, combined with the text of the patent's first page that includes the portion of the background we excerpted, makes for an attractive and remarkable art piece.
Proving, once again, there's more than one way to realize the utility of a utility patent! We weren't kidding when we said this patent was special!
From the Inventions in Everything Archives
The IIE team has previously presented the following two ice-cream related innovations!
Labels: technology
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.