If investors in the S&P 500 (Index: SPX) were looking for direction from the newstreams for how to shape their portfolios, they didn't find much to influence them.
That's despite Friday, 15 September 2023 being a triple witching trading day for U.S. markets with the scheduled expiration of derivative contracts for stock options, stock-index options, and stock index futures that are often associated with higher-than-average volatility.
Without much news to motivate them, the index pretty much just sat around, mostly trading within 1.1% of where it closed the week before. The S&P 500 wrapped up the week at 4450.32, down 0.16% from where it closed the week before.
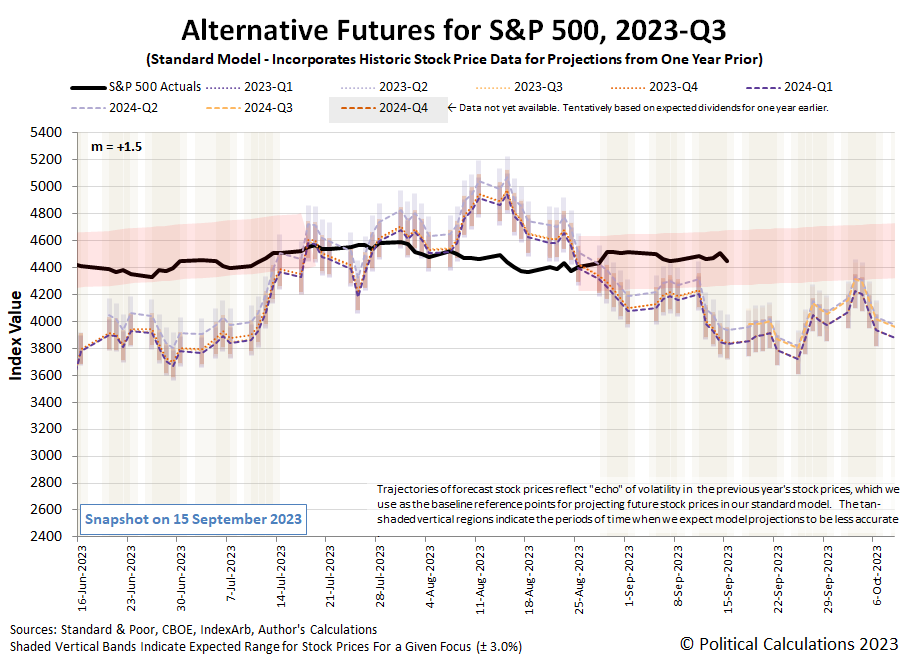
For the latest update to the dividend futures-based model's alternative futures chart, we find the index dipped just enough to move into the lower half of the redzone forecast range. Which is to say stock prices are behaving very predictably.
As far as dividends futures are concerned, 2023-Q3 came to an end on Friday, 15 September 2023 and we are now in 2023-Q4. We'll continue updating the 2023-Q3 alternative futures chart for another two weeks however before we roll the chart forward to show 2023-Q4.
Meanwhile, here's what passed as market-moving headline during the week that was:
- Monday, 11 September 2023
-
- Signs and portents for the U.S. economy:
- Fed minions expected to hold Federal Funds Rate steady next week and to start cutting interest rates in 2024:
- Fed to leave rates unchanged on Sept. 20; cut unlikely before Q2 2024: Reuters poll
- DoubleLine's Gundlach expects Fed rate cuts in first half of 2024
- Bigger trouble, stimulus developing in China:
- More Chinese seek bargains at Beijing market as confidence in economy wanes
- China's Aug new bank loans jump more than expected, more policy steps expected
- BOJ minions daring to think about ending never-ending stimulus:
- Bigger trouble developing in the Eurozone:
- Nasdaq ends sharply higher as Tesla soars on AI optimism
- Tuesday, 12 September 2023
-
- Signs and portents for the U.S. economy:
- US inflation eroded 2022 wages, as child poverty jumped, Census says
- Oil jumps 2% to near 10-month high as OPEC predicts tight supplies
- Panama Canal to further reduce daily transits if drought continues
- Bigger trouble developing in China:
- Wall Street ends lower as Oracle tumbles on weak forecast
- Wednesday, 13 September 2023
-
- Signs and portents for the U.S. economy:
- US consumer prices accelerate in August on gasoline
- Oil dips as surprise US crude stockbuild faces supply cuts
- Recession risk "coin flip" over the next year - PIMCO
- US holiday sales set for slowest year since 2018 as consumers turn frugal - report
- Expectations that Fed minions are done with rate hikes lock in for September 2023 meeting:
- Traders keep view the Fed is probably done with rate hikes
- Some big US bond investors say Fed hikes have peaked despite sticky inflation
- Fed gets an August inflation curveball to keep hikes alive
- Fed to leave rates unchanged on Sept. 20; cut unlikely before Q2 2024
- JapanGov minions want higher wages, to put political pressure on BOJ minions:
- Japan's Kishida: cabinet to ensure wage growth exceeds rate of inflation
- Japan's new cabinet priorities to keep BOJ in political spotlight
- ECB minions don't see Eurozone inflation falling below 3%, are getting results they wanted from rate hikes:
- ECB's crucial 2024 projection to put inflation above 3%, source says
- German govt sees economy shrinking up to 0.3% this year - Bloomberg News
- S&P 500 ends higher as CPI data cements bets for Fed pause
- Thursday, 14 September 2023
-
- Signs and portents for the U.S. economy:
- Oil rises to highest in 2023 on tight supply expectations
- US crude prices above $90/bbl ignite inflation worries
- US retail sales beat expectations as Americans pay more for gasoline
- A third of would-be buyers cannot find affordable US homes -NAR
- Former Fed minion thinks inflation may force more rate hikes:
- Bigger stimulus developing in China:
- China's central bank set to boost liquidity but keep policy rate steady
- China cuts banks' reserve ratio for second time in 2023 to aid recovery
- China to avoid 'Lehman moment' despite property woes, Goldman says
- BOJ minions get flimsy reason to keep never-ending stimulus alive:
- ECB raises rate to record high and signals end of hikes
- Lagarde comments at ECB press conference
- ECB cuts growth outlook but raises key 2024 inflation projection
- Dow jumps ~1%, Nasdaq, S&P rise as Arm's big debut resurrects IPO market hopes
- Friday, 15 September 2023
-
- Signs and portents for the U.S. economy:
- Exclusive-US retailer holiday hiring to drop to levels last seen in 2008
- US manufacturing production barely rises in August
- Fed minions losing money because of their rate hikes, change in inflation expectations have investors expecting them to deliver one more hike:
- Fed losses breach $100 billion as interest costs rise
- Forecast for Fed's new forecasts - still one more rate hike to go
- Signs stimulus getting traction in China, but bigger trouble still developing:
- China's economy shows signs of stabilising but property slump threatens outlook
- China's property slump worsens, clouding recovery prospects
- ECB minions to start getting help from Eurozone governments in fighting inflation, don't want to cut rates:
- Euro zone ministers agree fiscal policy must aid ECB inflation fight
- ECB policymakers push back on rate cut expectations
- Nasdaq, S&P, Dow slump on triple witching day, put in mixed performance for the week
The CME Group's FedWatch Tool showed little change in the past week. It continues to show no rate hike when the Fed next meets on 19-20 September (2023-Q3). After which, the tool projects the Fed will hold rates steady until 12 June (2024-Q2), which is expected to mark the first of a series of quarter point rate cuts continuing at six-to-twelve-week intervals through the end of 2024.
The Atlanta Fed's GDPNow tool's forecast of annualized real growth rate during 2023-Q3 is +4.9%, falling from last week's prediction of +5.6% growth.
Image credit: Restful bear photo by Mark Basarab on Unsplash.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.