It turns out that the United States' income tax brackets really aren't very complicated.
Really. We're not kidding!
Although we can certainly understand why people might think so. After all, the reason they seem to be complicated is because the bureaucrats and politicians behind the tax code work hard to make it difficult to understand.
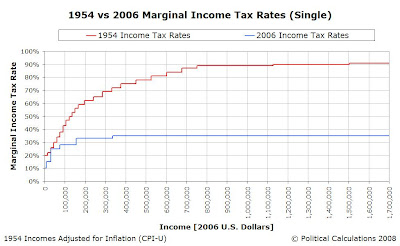
But, as we'll show you, how those tax rate schedules are put together really isn't all that tough. First, let's revisit our chart comparing the tax rate schedules of 1954 and 2006, in which we've adjusted all the income figures to be in 2006 U.S. dollars:

Right off, we see that 1954's schedule of tax rates looks really bad, featuring some 24 individual income tax brackets. By contrast, 2006 looks simpler, but still has no fewer than six unique tax brackets.
But, what if we told you that for all practical purposes, the tax rate structure for each year only has three points that matter?
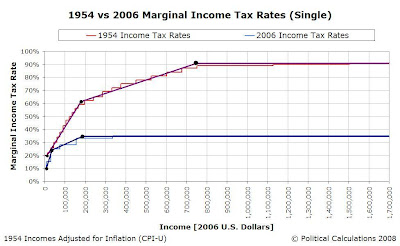
It's true! In our recent project in which we created a do-it-yourself tool that you can use to design your own tax code (for which we're reconstructing the individual components lost when the USB flash drive on which it was stored went belly up - we should find out early this week if we'll have to rebuild the entire tool altogether), we found that we could approximate all those "stair steps" representing the U.S. tax code for both 1954 and 2006 by connecting just three target points with straight lines. The following chart, in which we've modified our tax rate schedule chart by showing the points and straight lines connecting them, illustrates just what we mean:

We can now see that all that stair-stepping is just a way that the designers of the U.S. income tax code use to set a single tax rate between given income levels. All that has changed over time is the steepness and width of the steps, which determines how closely the tax rate schedule follows the lines connecting these three points.
Speaking of which, those three points effectively define the following:
- The lowest tax rate and the maximum income level at which it applies.
- An intermediate tax rate and income level that defines the transition between a steep progressive rate of taxation beginning at the first point and a less steep rate, which continues up to...
- A maximum tax rate and the income level above which it applies.
As part of our reconstruction project, we're presenting a tool today that can approximate the income tax rate that applies for a given level of household income. You can enter data related to the three points that pretty much define the U.S. income tax rate schedule into the tool below, and we'll find the personal income tax rate that coincides with it. The default data in the tool is what we estimate are the three points for the 1954 version of the U.S. tax code!
Note: The "Super Tax" option in the tool below allows you to set either a tax rate above the "maximum" tax rate on earned income, or alternatively, you can set up a tax system similar to how the taxes for Social Security work, with a 0% rate that applies for incomes above a given level (a taxable income cap!) Otherwise, if left blank, the regular "maximum" tax rate applies for all incomes above the threshold you enter. This is a unique feature of the do-it-yourself tax code design tool that we're waiting to find out if we'll be able to recover....
If you opted to set a taxable income cap, when personal income taxes are determined, households with incomes above the taxable income cap would pay income taxes on all their income up to that threshhold at the rate that applies for that maximum taxable income (just like they do for Social Security, which has a similar tax structure!)
More than that though, this tool reveals that the process by which the U.S. sets these income tax levels is obsolete. That process might have made a lot of sense back in the days before calculators and computers were common household items in the U.S., when people would have to refer to printed income tax instruction books to determine what tax rate applied for their household income level, but we find that the case for this approach is much less than compelling in today's world.
Why not just have a tax code where you can find your tax rate by punching in your household income into an online tool?
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.