
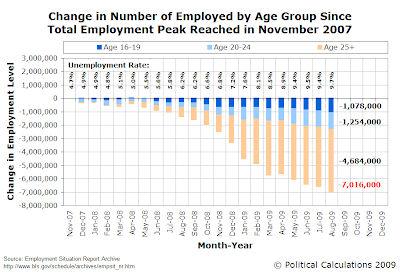
But that's not the only grim milestone for teens these days. Since the current recession began in December 2007, over one million teen jobs have been eliminated, as 1,078,000 fewer teens are now employed as compared to when the level of total employment in the U.S. last peaked in November 2007. Of the total 7,016,000 jobs that have been lost during the recession, teen jobs represent 15.4% of the total, or roughly 1 out of every 6.5 lost jobs.


Hypothetically, with this last minimum wage increase now behind them, teens might soon see their numbers within the U.S. workforce begin to increase, provided no further minimum wage increases are mandated by the federal government anytime soon.
Labels: jobs, minimum wage
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.