
Now, let's get to the snarky bits...
The good news about the latest news on unemployment in the U.S.? The last time the total change in the number of people being counted as being employed during the current recession was at the current level, just in November 2009, the unemployment rate was 10.0% instead of 9.7%. Now that's an improvement!

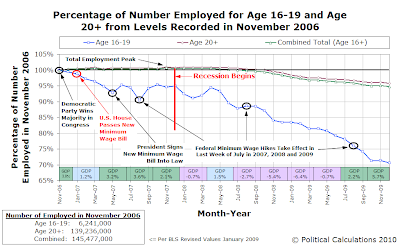
As we can see, it took a 5.7% annualized growth rate for GDP in the fourth quarter of 2009 (according to the advance estimate for this data) to stop the descent. It's probably then a good thing that the U.S. didn't have another quarter of 2.2% GDP growth - if things went like they did in the third quarter of 2009, a lot more jobs would have been lost at that growth rate.
It's almost enough to make us long for the days of 1.5% real GDP growth, back in the second quarter of 2008, the last time the employment situation improved for two consecutive months! In a row! Thank goodness for the stimulus package!
Update: Bill King is also highly suspicious of the January 2010 job numbers....
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.