Every three months, we take a snapshot of the expectations for future earnings in the S&P 500 (Index: SPX) at approximately the midpoint of the current quarter, shortly after most U.S. firms have announced their previous quarter's earnings.
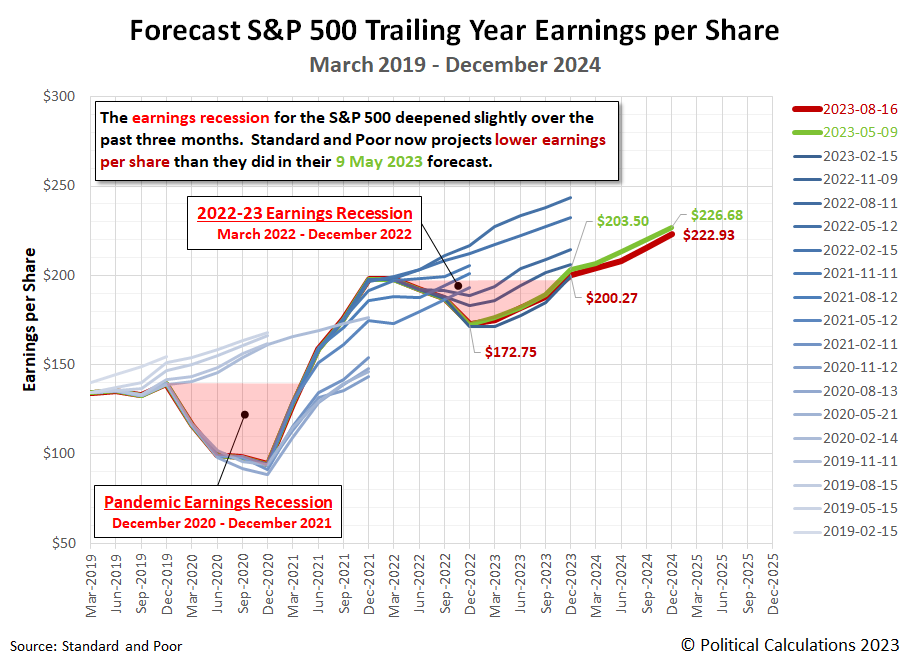
Since our last update three months ago, expectations for the S&P 500's earnings have dimmed slightly. Expectations for the index' future earnings per share through the end of 2023 has decreased from $203.50 to $200.27.
Never-the-less, that's still high enough to indicate a full recovery from 2022's earnings recession is still on track for the fourth quarter of 2023.
The following chart illustrates how the latest earnings outlook has changed with respect to previous snapshots:
Standard and Poor's projections through the end of 2024 also showed a small decline in thie index' earnings per share. They show the S&P 500's earnings per share decreasing to $222.93 from the $226.88 expected three months ago.
About Earnings Recessions
Depending on who you talk to, an earnings recession has one of two definitions. An earnings recession exists if either earnings decline over at least two consecutive quarters or if there is a year-over-year decline over at least two quarters. The chart identifies the periods in which the quarter-on-quarter decline in earnings definition for an earnings recession is confirmed for both the Pandemic Earnings Recession (December 2020-December 2021) and the new earnings recession (March 2022-December 2022) according to the first definition. The regions of the graph shaded in light-red correspond to the full period in which the S&P 500's earnings per share remained below (or are projected to remain below) its pre-earnings recession levels.
Our next snapshot of the index' expected future earnings will be in three months.
Reference
Silverblatt, Howard. Standard & Poor. S&P 500 Earnings and Estimates. [Excel Spreadsheet]. 16 August 2023. Accessed 16 August 2023.
Labels: earnings, forecasting, SP 500
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.