The S&P 500 (Index: SPX) was rocked by the outcome of the Federal Reserve's two day meeting ending on Wednesday, 21 September 2023. The index dropped 2.9% from the previous week's close to end the week at a level of 4320.06.
Almost all of the week's drop for the S&P 500 was concentrated in the period after the Fed announced it would not hike interest rates in September 2023 but signaled it would hold rates higher for longer than investors had previously expected. The effect of that change can be seen in the CME Group's FedWatch Tool, which now projects the Fed will hold the Federal Funds Rate steady in a target range of 5.25-5.50% through July (2024-Q3), six weeks longer than expected last week. Starting from 31 July (2024-Q3) however, investors expect deteriorating economic conditions will force the Fed to start a series of quarter point rate cuts at six-to-twelve-week intervals through the end of 2024.
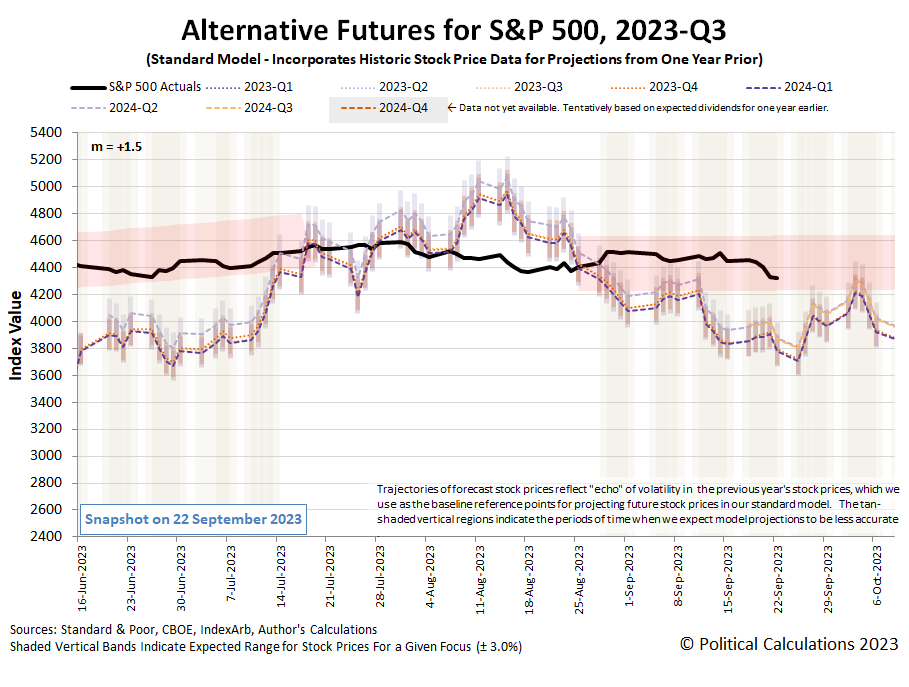
The prospect of holding rates higher for longer was especially felt by the debt-laden firms that make up the Nasdaq 100 index (Index: COMP) and real estate firms, many of which are components of the S&P 500. As for the dividend futures-based model, we find the trajectory of the S&P 500 is still consistent with investors holding their attention on the end of 2024, with the index now in the lower half of the redzone forecast range. Here's the latest update of the alternative futures chart:
Here's our summary of the week's market-moving headlines, where you'll find most of the action in the latter part of the week that was:
- Monday, 18 September 2023
-
- Signs and portents for the U.S. economy:
- Fed minions excited they may get results they want without more rate hikes:
- Central banks getting ready to stop hiking rates:
- India cenbank says stabilising core inflation shows easing price pressures
- Bank of England readies what may be its final rate hike
- Bank Indonesia to hold rates at 5.75% for rest of 2023, cut early next year - Reuters poll
- ECB minions thinking about cleaning up mess they've made:
- Nasdaq, S&P, Dow end just above flatline as investors in 'wait & watch mode' ahead of Fed
- Tuesday, 19 September 2023
-
- Signs and portents for the U.S. economy:
- Oil prices ease after hitting 10-month highs as investors take profits
- US housing starts hit three-year low; surge in permits point to underlying strength
- Yellen says US growth rate needs to slow amid full employment
- Expectations set in for what Fed minions will do next:
- Fed to hold rates steady, but signal policy path in meeting this week
- Some investors bet peak policy rate is near ahead of Fed decision
- Bigger trouble developing in Canada:
- BOJ minions excited to keep never-ending stimulus alive, JapanGov minion says they'll end it someday:
- Japan's central bank will keep stimulus for now as risks grow
- Japan's industry minister predicts eventual end to ultra-easy policy
- Nasdaq, S&P, Dow end slightly lower on eve of Fed rate decision; Instacart soars in debut
- Wednesday, 20 September 2023
-
- Signs and portents for the U.S. economy:
- Oil falls as rate hike expectations offset US stock draw
- US two-year Treasury yield rises to 17-year high on hawkish Fed
- Fed minions won't hike rates, but raise threat they won't reduce them in 2024:
- Bigger trouble developing in Japan, China:
- Japan's exports extend declines as China slowdown bites
- China economy faces many difficulties, challenges -state planner official
- China pledges to accelerate introduction of more economic policies
- ECB minions get reason to not hike rates again:
- Nasdaq slides ~1.5%, S&P slumps, Dow ends in the red after Fed signals 'higher for longer'
- Thursday, 21 September 2023
-
- Signs and portents for the U.S. economy:
- Oil falls as US rate hike expectations offset tight supply outlook
- US weekly jobless claims drop to eight-month low; labor market remains tight
- 10-year yields hit 16-year peak as Fed seen higher for longer
- Fed minions expected to keep U.S. interest rates higher for longer:
- Expectations rise BOJ minions will end never-ending stimulus sometime next year:
- ECB minions disappointed by results they're getting from their rate hikes, starting to worry about what will happen if they keep hiking:
- ECB's Nagel says inflation not falling at desired pace
- ECB policymakers warn over risk of further hikes
- S&P posts worst day since late March, Nasdaq down nearly 2%, Dow slides more than 1%
- Friday, 22 September 2023
-
- Signs and portents for the U.S. economy:
- Oil ends week lower as demand concerns face Russia supply ban
- U.S. business activity nears stand-still in September, survey says
- Fed officials flag further hikes even after holding steady
- Fed's Daly says she is not sure if need to hold rates, or go higher
- Fed's Collins: Further tightening possible, though "patience" required
- Nobody Knows Anything, Dot Plot Edition
- Some central bank minions pausing rate hikes, others proceeding with them:
- Bank of England hits stop on rate hike run as economy slows
- Swiss central bank in wait and see mode after surprise pause in hikes
- Norway raises rate to 4.25%, likely to hike again in Dec
- Indonesia central bank holds rates, keeps focus on rupiah
- Swedish central bank tightens policy, says it may need to do more
- BOJ minions excited to continue never-ending stimulus as economy slows and inflation grows:
- BOJ keeps ultra-loose policy, dovish guidance, yen skids
- QUOTES: BOJ Governor Ueda's comments at news conference
- With Most Central Banks Ending Their Tightening Cycle, The BOJ Remains Too Terrified to Even Start
- Japan's factory activity shrinks, service sector growth slows in Sept - PMI
- Japan's Aug inflation stays above BOJ target for 17th month
- Bigger trouble developing in Eurozone from things ECB minions did:
- S&P 500, Nasdaq notch biggest weekly losses since March
The Atlanta Fed's GDPNow tool's forecast of annualized real growth rate during 2023-Q3 held steady at +4.9%.
Image credit: Angry Bear Mask image created with AI assistance by Gabriel Colmenares via Wikimedia Commons. Creative Commons. CC0 1.0 Universal (CC0 1.0) Public Domain Dedication.
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.