Did the Affordable Care Act (a.k.a. "Obamacare") succeed in making health care more affordable for the average American household?
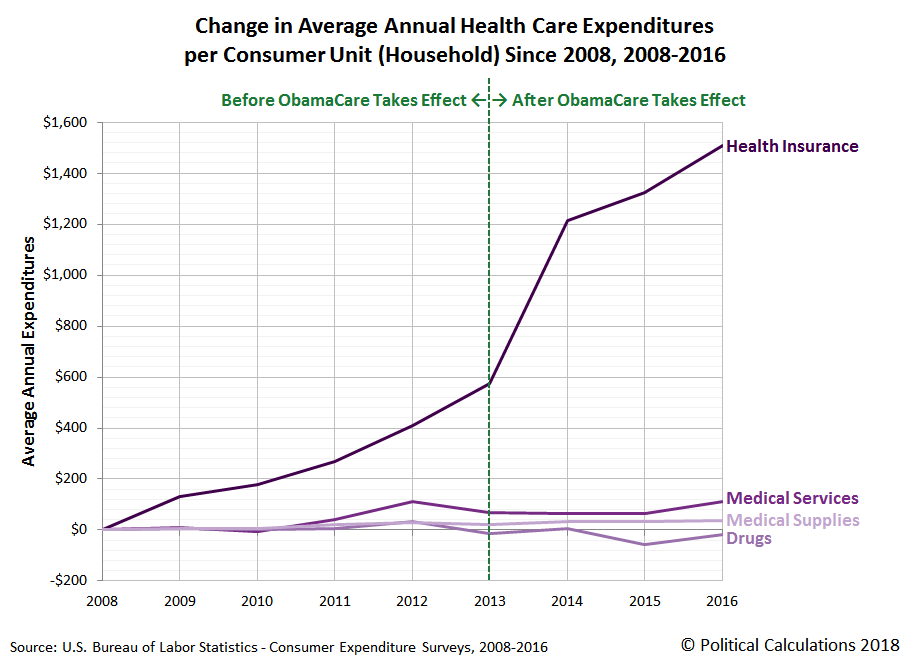
Data from the Consumer Expenditure Survey says... no!
Update 1 June 2018: The vertical dashed line in the chart indicates a break in the U.S. Census Bureau's methodology for collecting information about health insurance coverage that was implemented after 2013, where data in the periods before and after this change are not strictly comparable to each other. That said, the Consumer Expenditure Survey's data since 2013 confirms that the Affordable Care Act has failed to restrain the growth of average health insurance costs by American households during the period that it has been in effect.
Although the chart above focuses on what happened after it took effect, in reality, the health care cost curve began bending upward almost immediately after the Affordable Care Act was passed in 2010, leaving millions of Americans who had been promised by the ACA's supporters that it would reduce the cost of their health insurance sorely disappointed.
But that disappointment didn't extend to the people who owned stock in the U.S.' major health insurers, such as Centene (NYSE: CNC), United Healthcare (NYSE: UNH), WellCare (NYSE: WCG), Cigna (NYSE: CI), Humana (NYSE: HUM), Aetna (NYSE: AET), Molina (NYSE: MOH) and Anthem (NYSE: ANTM), where the Affordable Care Act has been a government-granted license to print money since it went into effect after 2013....
References
U.S. Bureau of Labor Statistics. Consumer Expenditure Survey. Multiyear Tables. [PDF Documents: 2008-2012, 2013-2016]. Accessed 28 May 2018. [Note: Data for 2017 will become available in September 2018.]
Afterword
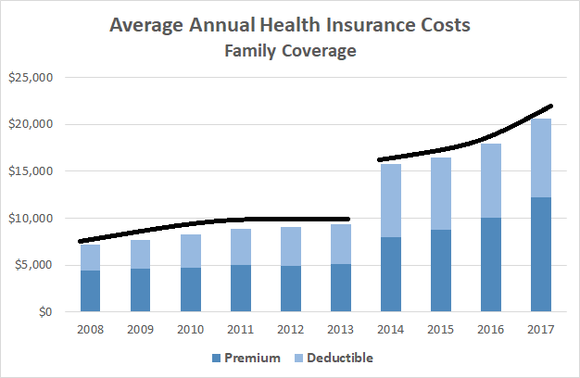
Added 4 June 2018: Here's a neat chart that accompanied a September 2017 Motley Fool article by Keith Speights:
The cost of health insurance, both in premiums and in deductibles, jumped considerably after 2013 when the Affordable Care Act went into effect.
Labels: data visualization, health care, health insurance, personal finance
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.