Now that we've established what the relative purchasing power of a dollar is in each of the United States, we're going to apply that information today to solve one of the great problems of our time: how to set the minimum wage in each state in order to achieve purchasing power equality.
After all, it goes against the ultimate liberal ideals of fairness and equality of outcomes if, thanks to nothing other than the relative cost of living in each state, that a minimum wage earner in Mississippi is able to buy more things with their earnings than can a person earning the identical wage in a high cost of living state like New York.
Clearly, in the interest of fairness and of achieving purchasing power equality, the minimum wage in each state needs to be adjusted in such a way that a person who earns the minimum wage in each state can buy no more and no less than the same amount of real goods and services. That's the great problem for society that we'll be solving today.
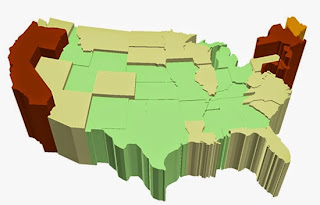
Let's start by examining the applicable minimum wage that applies to each state in 2012, the year for which we have the relative purchasing power data, which is the greater of either the state's own minimum wage or the federal minimum wage of $7.25 per hour. That data is directly encoded in the interactive map below:
Next, let's calculate what each state's minimum wage would have to be so that the individual's who earn it will have an equal amount of purchasing power, regardless of the state in which they might live. Here, we've used the federal minimum wage of $7.25 per hour as the benchmark for calculating the minimum wage levels in each state that would achieve purchasing power equality across the entire nation.
Finally, we calculated how much each state would need to adjust their minimum wage levels in order to realize the very achievable dream of purchasing power equality for minimum wage earners throughout the United States.
What this exercise demonstrates is that if one really cares about achieving equality, it makes absolutely no sense to impose a national minimum wage, which we observe produces the situation where the minimum wage earners in some states are considerably worse off than individuals earning the same wage in lower cost of living states - the very essence of income inequality and unfairness.
Labels: data visualization, economics, income inequality, minimum wage, satire
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.