Every three months, we take a snapshot of the expectations for future earnings in the S&P 500 at approximately the midpoint of the current quarter, right about the time that earnings season has ended for the U.S. stock market.
Today, we'll confirm for the sixth time in a row that the earnings recession that began in the fourth quarter of 2014 has continued to deepen.
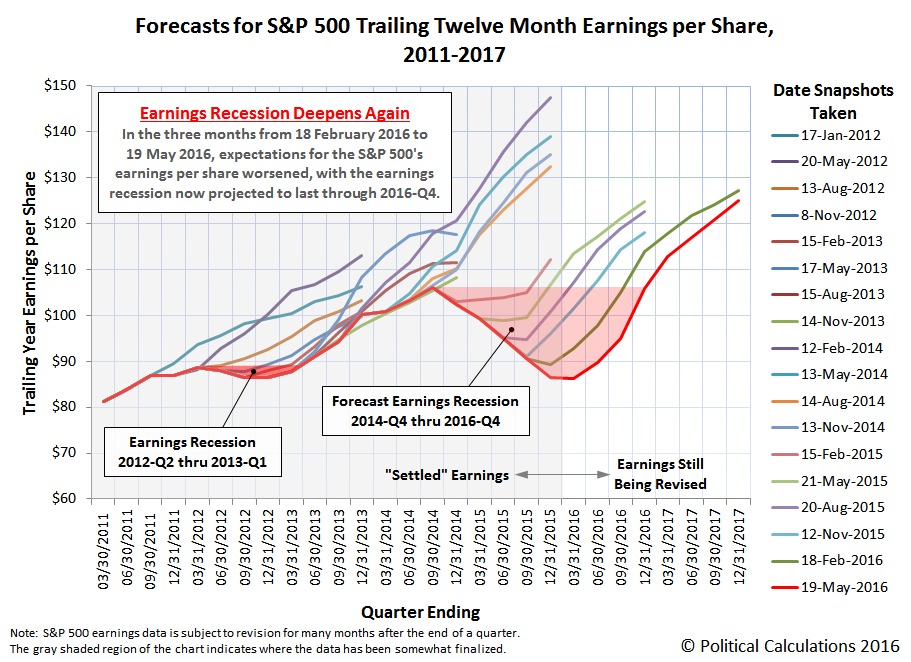
In the chart above, we confirm that the trailing twelve month earnings per share for the S&P 500 has continued to fall from the levels that Standard and Poor had projected they would be back in February 2016. And November 2015. And for that matter, what they had forecast they would be back in August 2015, May 2015, February 2015 and in November 2014.
According to S&P's projections, the S&P 500's trailing year earnings per share will not return to the level they were in August 2014 until the fourth quarter of 2016, which is to say that S&P is anticipating an extraordinarily robust earnings recovery.
While that's not impossible, some back of the envelope math suggests that the most likely path that would enable such a recovery to occur for the S&P 500's earnings situation would involve the rapid escalation of oil prices back above the $100 per barrel mark, which would enable the earnings recovery of the U.S.' distressed oil production industry. That would mean that oil prices would have to more than double from the level they are at this writing.
Alternatively, that result could also be obtained if the relative value of the U.S. dollar were to plunge by 50% or more.
Both scenarios however are very unlikely. Which is a good thing because if either thing happened, it would be very bad news for the U.S. economy.
Data Source
Silverblatt, Howard. S&P Indices Market Attribute Series. S&P 500 Monthly Performance Data. S&P 500 Earnings and Estimate Report. [Excel Spreadsheet]. Updated 12 May 2016. Accessed 19 May 2016.
Labels: earnings, forecasting, SP 500
Welcome to the blogosphere's toolchest! Here, unlike other blogs dedicated to analyzing current events, we create easy-to-use, simple tools to do the math related to them so you can get in on the action too! If you would like to learn more about these tools, or if you would like to contribute ideas to develop for this blog, please e-mail us at:
ironman at politicalcalculations
Thanks in advance!
Closing values for previous trading day.
This site is primarily powered by:
CSS Validation
RSS Site Feed
JavaScript
The tools on this site are built using JavaScript. If you would like to learn more, one of the best free resources on the web is available at W3Schools.com.